Responsive Website Development
Speed
AMP and Turbo pages: instant page loading, preferential search engine results, enhanced conversion.
Pixel-perfect
If you are uncompromising on how your website should look, we can design it strictly following your customized layouts.
Scalability
We set up a durable architecture. You will save much of your time in the future on website support and development.

According to Google, 65% of users make purchases through a smartphone. An adaptive site gives you an advantage in search results and is marked with a special icon.
Also important is the speed at which the site is shown to visitors. A delay of 2-3 seconds can significantly reduce your conversion rate or force users to leave the page without waiting for the download. As technical specialists, we pay attention to all the nuances of your future site: we make it responsive and fast.
Technologies
We prepare prototypes and site layouts in a modern editor. We show an interactive presentation.
We animate the interface of the future site in Principle, prepare an interactive prototype and present it.
We develop layouts with Flexbox quickly, adaptively, and scalably.
We use the Django framework for the content editing panel.
If the timing is a priority, we use the Bootstrap framework — twice as fast.
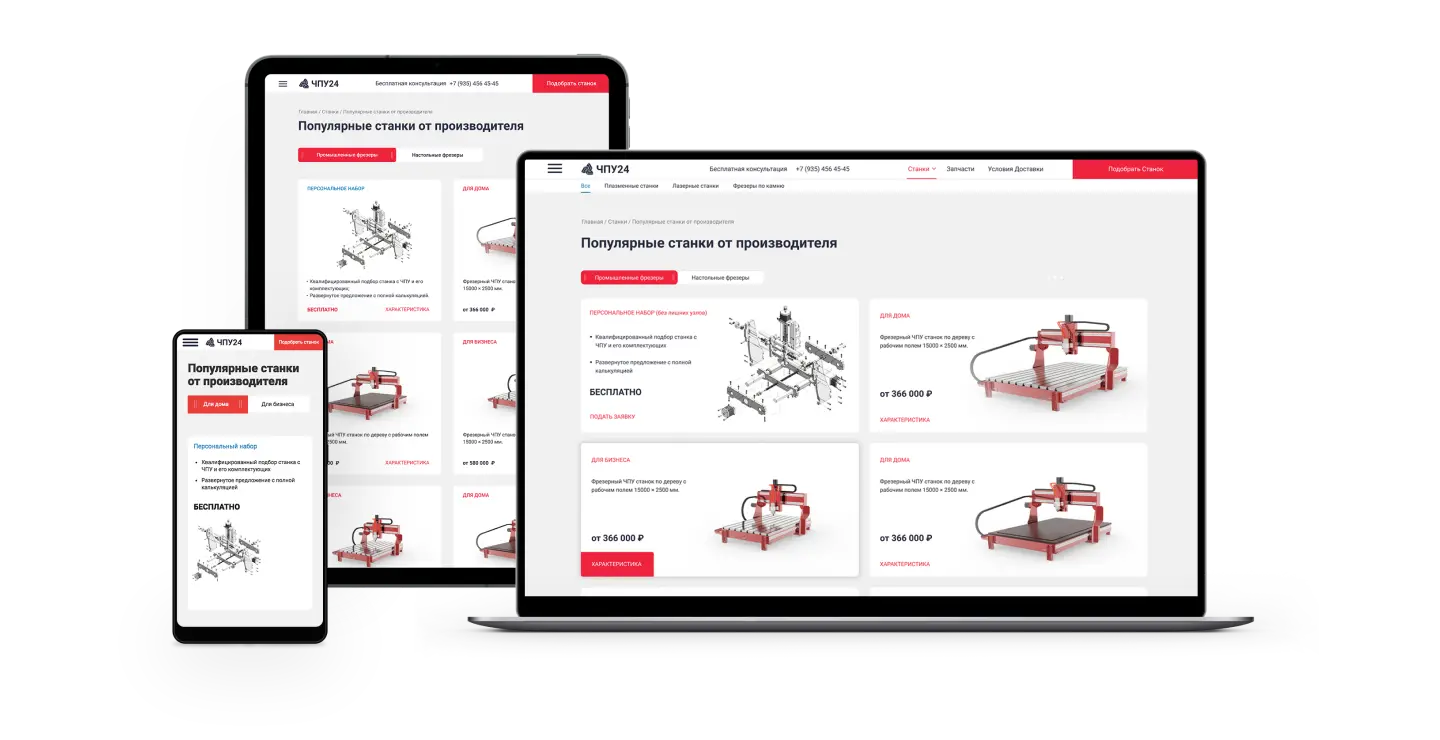
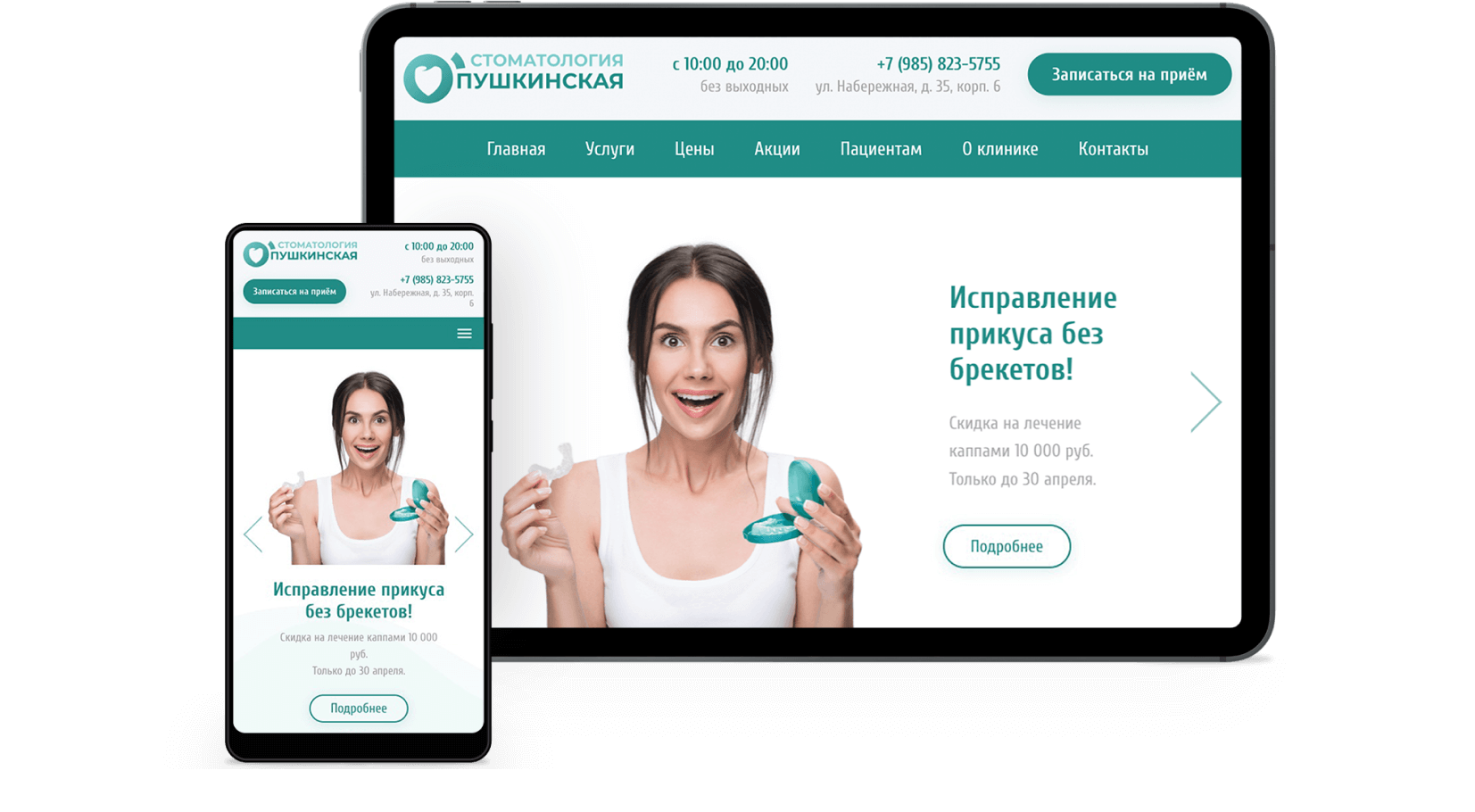
Portfolio
Corporate website of a dental clinic. We carried out a complete redesign and implemented it.

Comfortable Cooperation
Transparency
We are available 7 days a week. We update you on the project progress and swiftly respond to any incoming tasks.
Support
We offer convenient consultation services on issues to do with operating the admin panel. We are happy to answer any questions that you might have.
Reliable partner
We never quit a project halfway through. We guide and support your website throughout its life.
