
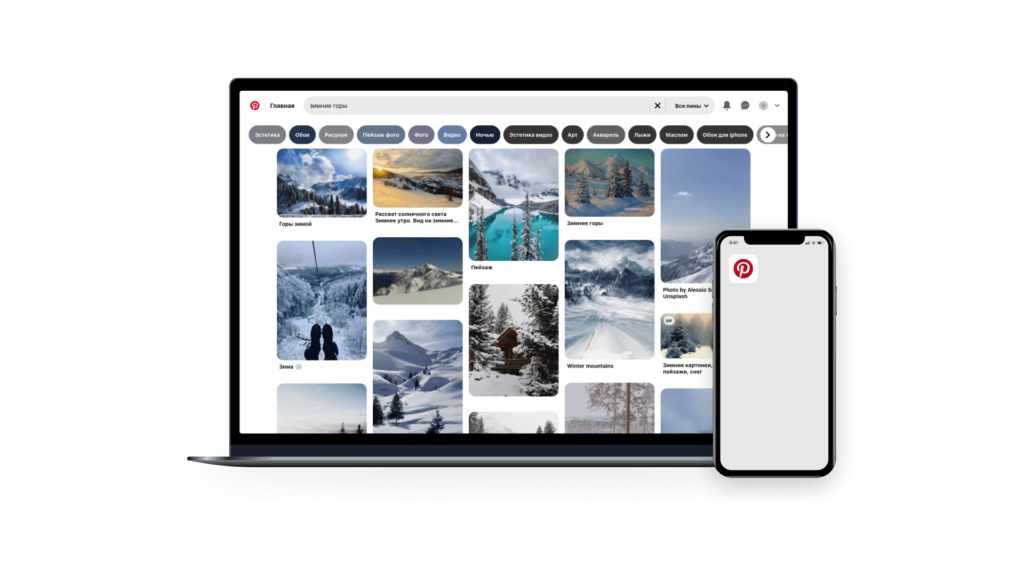
Технология PWA, которую представил Google в 2015 году, за короткое время успела получить широкое распространение. Этой технологией пользуются такие масштабные проекты, как Instagram, Twitter, Pinterest, Aviasales, Starbucks и т.д.
В статье ниже мы расскажем о том, что представляет из себя данная технология, как она работает, ее преимущества и недостатки. Также мы поговорим о том, в каких случаях стоит применить PWA.
Что такое PWA и как оно работает
PWA — это особая технология в веб-разработке. Она позволяет запускать веб-страницу так, что она ощущается как приложение, сохранив при этом его визуальную составляющую и функционал. PWA расшифровывается как «Progressive Web Application» — прогрессивное веб-приложение.
При этом PWA доступен как обычный сайт и индексируется поисковыми системами. Такая технология является оптимальным выбором, поскольку способна работать на абсолютно разных платформах и операционных системах. При этом необходима разработка и поддержка только сайта. В целом, PWA — это нечто среднее между сайтом и приложением.
Ниже мы расскажем о преимуществах и недостатках такой технологии.

Плюсы и минусы создания PWA-приложения
К преимуществам PWA можно отнести
- Экономия средств на разработку. Вам не нужно будет разрабатывать отдельные приложения для Android и iOS, поскольку это достаточно дорого. Кроме того, вам не придется ждать долгое время, поскольку создание PWA для готового сайта будет значительно более быстрым, чем разработка нативного приложения. Однако разработка сайта с PWA «с нуля» может быть дольше, поскольку зависит от индивидуальных требований и сложности проекта.
- Кроссплатформенность. PWA работает на разных операционных системах и устройствах. При этом не нужна отдельная разработка под каждую систему, тестирование и адаптация. В PWA можно пользоваться знакомыми приемами улучшения производительности, которые работают в обычном браузере.
- Экономия памяти. Такие веб-приложения займут в смартфоне гораздо меньше места. В пример можно привести Pinterest, которые сократили занимаемую память с помощью PWA до 150 кб.
- Работа с приложениями и функционалом смартфона. Например, можно пользоваться возможностями камеры, GPS и т.д. Это важно, если вы планируете взаимодействие пользователей с сайтом.
- Быстрая скорость установки. PWA устанавливается на устройство за пару кликов. В отличие от нативных приложений, чью загрузку и установку на устройство придется ждать некоторое время, даже при высокой скорости интернет-соединения.
К недостаткам PWA относятся
- Меньше трафик. Многие пользователи скачивают приложения только из официальных магазинов вроде App Store. Поэтому если для вас важен поток трафика именно из магазинов приложений, то PWA ограничен в этом плане. Причем есть возможность загрузить PWA в Google Play и устанавливать его оттуда, также как и в App Store, но пройти модерацию будет гораздо сложнее.
- Не все функции мобильного устройства доступны. Это касается, прежде всего операционной системы iOS. Например, для PWA нельзя использовать Face ID, Touch ID, ARKit, Bluetooth и другие функции. Поэтому работа веб-приложения может быть ограничена и не все задуманные функции смогут работать.
- Расход батареи. В отличие от нативного приложения, в PWA не получится полностью контролировать использование энергии, поскольку эту роль на себя берет браузер.

В каких случаях подойдет технология Progressive Web Application
Технологию PWA стоит рассмотреть в случаях, если
- Необходимо кроссплатформенное приложение для мобильных устройств, но бюджет ограничен;
- Необходимо вносить постоянные обновления, слишком часто меняется контент. Особенно, если на сайте часто появляются новые статьи, разделы, объявления или же прикреплен чат обсуждения.
- Ограничено время. Разработать PWA для уже готового сайта будет намного быстрее, чем разработка отдельного нативного приложения. А если вас все-таки интересует разработка отдельного мобильного приложения, то подробнее о ней вы можете узнать в нашей статье «Что такое мобильное приложение, и зачем оно вашему проекту?».
Как разработать PWA
Разработка PWA-приложений — непростой процесс, требующий кропотливой работы и опыта в коммерческой разработке.
Для того, чтобы создать PWA требуется знание технологий HTML и CSS, языков программирования вроде JavaScript, а также фреймворков Angular или Vue. А более сложные механизмы реализуются с помощью WebAssembly.
Стоимость разработки PWA-приложений сугубо индивидуальна и зависит от требований к функционалу и сложности задачи, также как и время разработки.
Примеры PWA-приложений
Приведем некоторые примеры сайтов с применением PWA:
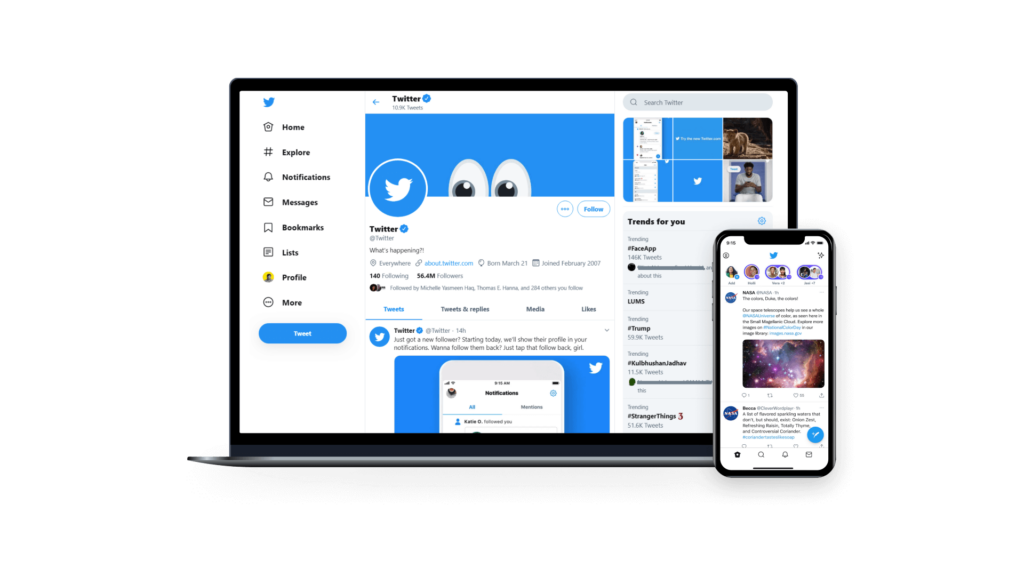
- Популярная социальная сеть Twitter

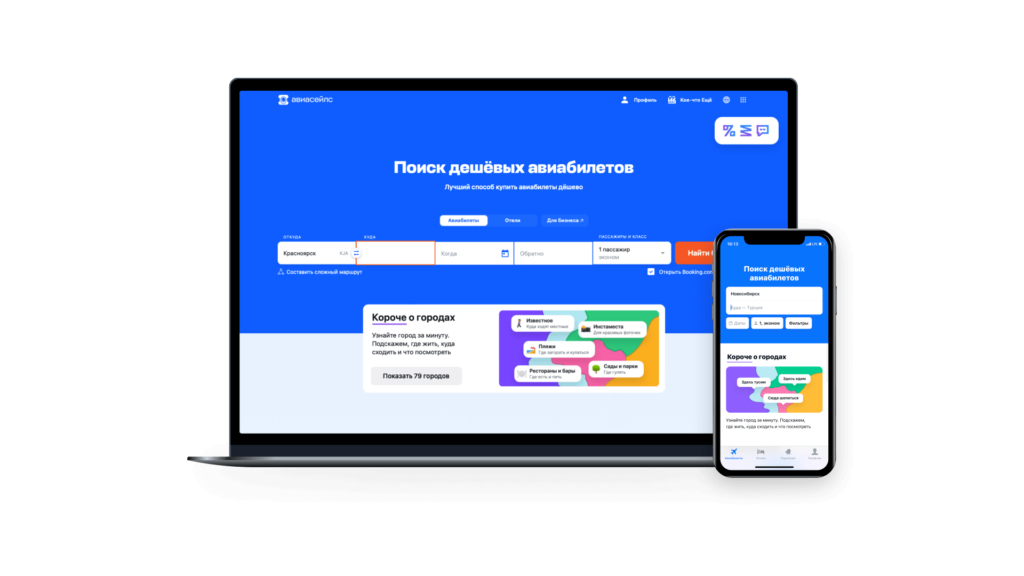
2. Известный сервис по поиску авиабилетов Aviasales

Итоги
Подведем итоги статьи:
- PWA — это технология, позволяющая адаптировать веб-сайт в мобильное приложение.
- К преимуществам PWA относятся экономия времени и средств на разработку, возможность SEO-оптимизации, а также уменьшение занимаемой памяти в смартфоне
